CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。
通俗的说,“CSS 预处理器用一种专门的编程语言,进行 Web 页面样式设计,然后再编译成正常的 CSS 文件,以供项目使用。CSS 预处理器为 CSS 增加一些编程的特性,无需考虑浏览器的兼容性问题”,例如你可以在 CSS 中使用变量、简单的逻辑程序、函数(如右侧代码编辑器中就使用了变量$color)等等在编程语言中的一些基本特性,可以让你的 CSS 更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处
其它 CSS 预处理器语言:
CSS 预处理器技术已经非常的成熟,而且也涌现出了很多种不同的 CSS 预处理器语言,比如说:
- Sass(SCSS)
- LESS
- Stylus
- Turbine
- Swithch CSS
- CSS Cacheer
- DT CSS
$side : left;.rounded { border-#{$side}-radius: 5px;} Sass 和 SCSS 有什么区别?
Sass 和 SCSS 其实是同一种东西,我们平时都称之为 Sass,两者之间不同之处有以下两点:
- 文件扩展名不同,Sass 是以“.sass”后缀为扩展名,而 SCSS 是以“.scss”后缀为扩展名
- 语法书写方式不同,Sass 是以严格的缩进式语法规则来书写,不带大括号({})和分号(;),而 SCSS 的语法书写和我们的 CSS 语法书写方式非常类似。
先来看一个示例:
Sass 语法
$font-stack: Helvetica, sans-serif //定义变量$primary-color: #333 //定义变量body font: 100% $font-stack color: $primary-color
SCSS 语法
$font-stack: Helvetica, sans-serif;$primary-color: #333;body { font: 100% $font-stack; color: $primary-color;
[Sass]命令编译
单文件编译:
sass <要编译的sass文件路径> /style.scss: <要输出css文件路径> /style.css
这是对一个单文件进行编译,如果想对整个项目所有 Sass 文件编译成 CSS 文件,可以这样操作:
多文件编译:
sass sass/:css/
在实际编译过程中,你会发现上面的命令,只能一次性编译。每次个性保存“.scss”文件之后,都得重新执行一次这样的命令。如此操作太麻烦,其实还有一种方法,就是在编译 Sass 时,开启“watch”功能,这样只要你的代码进行任保修改,都能自动监测到代码的变化,并且给你直接编译出来:
sass --watch <要编译的sass文件路径> /style.scss: <要输出css文件路径> /style.css
对于 GUI 界面编译工具,目前较为流行的主要有:
- Koala ()
- Compass.app()
- Scout()
- CodeKit()
- Prepros()
相比之下,我比较推荐使用以下两个:
- Koala ()
- CodeKit ()
[Sass]自动化编译
1、Grunt 配置 Sass 编译的示例代码
module.exports = function(grunt) { grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), sass: { dist: { files: { 'style/style.css' : 'sass/style.scss' } } }, watch: { css: { files: '**/*.scss', tasks: ['sass'] } } }); grunt.loadNpmTasks('grunt-contrib-sass'); grunt.loadNpmTasks('grunt-contrib-watch'); grunt.registerTask('default',['watch']);} 2、Gulp 配置 Sass 编译的示例代码
var gulp = require('gulp');var sass = require('gulp-sass');gulp.task('sass', function () { gulp.src('./scss/*.scss') .pipe(sass()) .pipe(gulp.dest('./css'));});gulp.task('watch', function() { gulp.watch('scss/*.scss', ['sass']);});gulp.task('default', ['sass','watch']); [Sass]不同样式风格的输出方法
每个人编写的 CSS 样式风格都不一样,有的喜欢将所有样式代码都写在同一行,而有的喜欢将样式分行书写。在 Sass 中编译出来的样式风格也可以按不同的样式风格显示。其主要包括以下几种样式风格:
- 嵌套输出方式 nested
- 展开输出方式 expanded
- 紧凑输出方式 compact
- 压缩输出方式 compressed
[Sass]普通变量与默认变量
普通变量
定义之后可以在全局范围内使用。
$fontSize: 12px;body{ font-size:$fontSize;} 编译后的css代码:
body{ font-size:12px;} 默认变量 sass 的默认变量仅需要在值后面加上 !default 即可。
$baseLineHeight:1.5 !default;body{ line-height: $baseLineHeight; } 编译后的css代码:
body{ line-height:1.5;} sass 的默认变量一般是用来设置默认值,然后根据需求来覆盖的,覆盖的方式也很简单,只需要在默认变量之前重新声明下变量即可。 $baseLineHeight: 2;$baseLineHeight: 1.5 !default;body{ line-height: $baseLineHeight; } 编译后的css代码:
body{ line-height:2;} 可以看出现在编译后的 line-height 为 2,而不是我们默认的 1.5。默认变量的价值在进行组件化开发的时候会非常有用。 nav { a { color: red; header & { color:green; } } }nav a { color: red; } header nav a { color: green; } [Sass]混合宏-声明混合宏
如果你的整个网站中有几处小样式类似,比如颜色,字体等,在 Sass 可以使用变量来统一处理,那么这种选择还是不错的。但当你的样式变得越来越复杂,需要重复使用大段的样式时,使用变量就无法达到我们目了。这个时候 Sass 中的混合宏就会变得非常有意义。在这一节中,主要向大家介绍 Sass 的混合宏。
1、声明混合宏
不带参数混合宏:
在 Sass 中,使用“@mixin”来声明一个混合宏。如:
@mixin border-radius{ -webkit-border-radius: 5px; border-radius: 5px;} 其中 @mixin 是用来声明混合宏的关键词,有点类似 CSS 中的 @media、@font-face 一样。border-radius 是混合宏的名称。大括号里面是复用的样式代码。
带参数混合宏:
除了声明一个不带参数的混合宏之外,还可以在定义混合宏时带有参数,如:
@mixin border-radius($radius:5px){ -webkit-border-radius: $radius; border-radius: $radius;} 复杂的混合宏:
上面是一个简单的定义混合宏的方法,当然, Sass 中的混合宏还提供更为复杂的,你可以在大括号里面写上带有逻辑关系,帮助更好的做你想做的事情,如:
@mixin box-shadow($shadow...) { @if length($shadow) >= 1 { @include prefixer(box-shadow, $shadow); } @else{ $shadow:0 0 4px rgba(0,0,0,.3); @include prefixer(box-shadow, $shadow); }} 这个 box-shadow 的混合宏,带有多个参数,这个时候可以使用“ … ”来替代。简单的解释一下,当 $shadow 的参数数量值大于或等于“ 1 ”时,表示有多个阴影值,反之调用默认的参数值“ 0 0 4px rgba(0,0,0,.3) ”。
注:复杂的混合宏中的逻辑关系(@if...@else)后面小节会有讲解。
[Sass]混合宏-调用混合宏
在 Sass 中通过 @mixin 关键词声明了一个混合宏,那么在实际调用中,其匹配了一个关键词“@include”来调用声明好的混合宏。例如在你的样式中定义了一个圆角的混合宏“border-radius”:
@mixin border-radius{ -webkit-border-radius: 3px; border-radius: 3px;} 在一个按钮中要调用定义好的混合宏“border-radius”,可以这样使用:
button { @include border-radius;} 这个时候编译出来的 CSS:
button { -webkit-border-radius: 3px; border-radius: 3px;} [Sass]混合宏的参数--传一个不带值的参数
Sass 的混合宏有一个强大的功能,可以传参,那么在 Sass 中传参主要有以下几种情形:
A) 传一个不带值的参数
在混合宏中,可以传一个不带任何值的参数,比如:
@mixin border-radius($radius){ -webkit-border-radius: $radius; border-radius: $radius;} 在混合宏“border-radius”中定义了一个不带任何值的参数“$radius”。
在调用的时候可以给这个混合宏传一个参数值:
.box { @include border-radius(3px);} 这里表示给混合宏传递了一个“border-radius”的值为“3px”。
编译出来的 CSS:
.box { -webkit-border-radius: 3px; border-radius: 3px;} [Sass]扩展/继承
在 Sass 中也具有继承一说,也是继承类中的样式代码块。在 Sass 中是通过关键词 “@extend”来继承已存在的类样式块,从而实现代码的继承。如下所示:
//SCSS.btn { border: 1px solid #ccc; padding: 6px 10px; font-size: 14px;}.btn-primary { background-color: #f36; color: #fff; @extend .btn;}.btn-second { background-color: orange; color: #fff; @extend .btn;} 编译出来之后:
//CSS.btn, .btn-primary, .btn-second { border: 1px solid #ccc; padding: 6px 10px; font-size: 14px;}.btn-primary { background-color: #f36; color: #fff;}.btn-second { background-clor: orange; color: #fff;} 从示例代码可以看出,在 Sass 中的继承,可以继承类样式块中所有样式代码,而且编译出来的 CSS 会将选择器合并在一起,形成组合选择器:
.btn, .btn-primary, .btn-second { border: 1px solid #ccc; padding: 6px 10px; font-size: 14px;} [Sass]占位符 %placeholder
Sass 中的占位符 %placeholder 功能是一个很强大,很实用的一个功能,这也是我非常喜欢的功能。他可以取代以前 CSS 中的基类造成的代码冗余的情形。因为 %placeholder 声明的代码,如果不被 @extend 调用的话,不会产生任何代码。来看一个演示:
%mt5 { margin-top: 5px;}%pt5{ padding-top: 5px;} 这段代码没有被 @extend 调用,他并没有产生任何代码块,只是静静的躺在你的某个 SCSS 文件中。只有通过 @extend 调用才会产生代码:
//SCSS%mt5 { margin-top: 5px;}%pt5{ padding-top: 5px;}.btn { @extend %mt5; @extend %pt5;}.block { @extend %mt5; span { @extend %pt5; }} 编译出来的CSS
//CSS.btn, .block { margin-top: 5px;}.btn, .block span { padding-top: 5px;} 从编译出来的 CSS 代码可以看出,通过 @extend 调用的占位符,编译出来的代码会将相同的代码合并在一起。这也是我们希望看到的效果,也让你的代码变得更为干净。
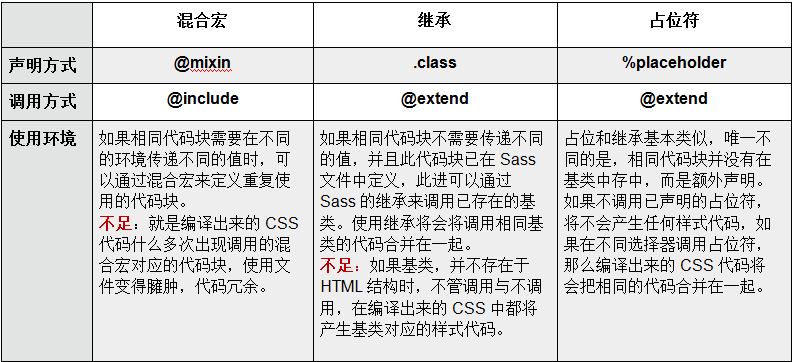
[Sass]混合宏 VS 继承 VS 占位符
初学者都常常纠结于这个问题“什么时候用混合宏,什么时候用继承,什么时候使用占位符?”其实他们各有各的优点与缺点,先来看看他们使用效果:
a) Sass 中的混合宏使用
举例代码见右侧 2-24 行
编译出来的 CSS 见右侧结果窗口。
总结:编译出来的 CSS 清晰告诉了大家,他不会自动合并相同的样式代码,如果在样式文件中调用同一个混合宏,会产生多个对应的样式代码,造成代码的冗余,这也是 CSSer 无法忍受的一件事情。不过他并不是一无事处,他可以传参数。
个人建议:如果你的代码块中涉及到变量,建议使用混合宏来创建相同的代码块。
b) Sass 中继承
同样的,将上面代码中的混合宏,使用类名来表示,然后通过继承来调用:
代码见右侧 26-48 行
总结:使用继承后,编译出来的 CSS 会将使用继承的代码块合并到一起,通过组合选择器的方式向大家展现,比如 .mt, .block, .block span, .header, .header span。这样编译出来的代码相对于混合宏来说要干净的多,也是 CSSer 期望看到。但是他不能传变量参数。
个人建议:如果你的代码块不需要专任何变量参数,而且有一个基类已在文件中存在,那么建议使用 Sass 的继承。
c) 占位符
最后来看占位符,将上面代码中的基类 .mt 换成 Sass 的占位符格式:
代码见右侧 50-72 行
总结:编译出来的 CSS 代码和使用继承基本上是相同,只是不会在代码中生成占位符 mt 的选择器。那么占位符和继承的主要区别的,“占位符是独立定义,不调用的时候是不会在 CSS 中产生任何代码;继承是首先有一个基类存在,不管调用与不调用,基类的样式都将会出现在编译出来的 CSS 代码中。”

[Sass]插值#{}
使用 CSS 预处理器语言的一个主要原因是想使用 Sass 获得一个更好的结构体系。比如说你想写更干净的、高效的和面向对象的 CSS。Sass 中的插值(Interpolation)就是重要的一部分。让我们看一下下面的例子:
$properties: (margin, padding);@mixin set-value($side, $value) { @each $prop in $properties { #{$prop}-#{$side}: $value; }}.login-box { @include set-value(top, 14px);} @each...in...语句会在《Sass进级篇》中 中讲解。
它可以让变量和属性工作的很完美,上面的代码编译成 CSS:
.login-box { margin-top: 14px; padding-top: 14px;} 这是 Sass 插值中一个简单的实例。当你想设置属性值的时候你可以使用字符串插入进来。另一个有用的用法是构建一个选择器。可以这样使用:
@mixin generate-sizes($class, $small, $medium, $big) { .#{$class}-small { font-size: $small; } .#{$class}-medium { font-size: $medium; } .#{$class}-big { font-size: $big; }}@include generate-sizes("header-text", 12px, 20px, 40px); 编译出来的 CSS:
.header-text-small { font-size: 12px; }.header-text-medium { font-size: 20px; }.header-text-big { font-size: 40px; } 一旦你发现这一点,你就会想到超级酷的 mixins,用来生成代码或者生成另一个 mixins。然而,这并不完全是可能的。第一个限制,这可能会很删除用于 Sass 变量的插值。
$margin-big: 40px;$margin-medium: 20px;$margin-small: 12px;@mixin set-value($size) { margin-top: $margin-#{$size};}.login-box { @include set-value(big);} 上面的 Sass 代码编译出来,你会得到下面的信息:
error style.scss (Line 5: Undefined variable: “$margin-".)
所以,#{}语法并不是随处可用,你也不能在 mixin 中调用:
@mixin updated-status { margin-top: 20px; background: #F00;}$flag: "status";.navigation { @include updated-#{$flag};} 上面的代码在编译成 CSS 时同样会报错:
error style.scss (Line 7: Invalid CSS after "...nclude updated-": expected "}", was "#{$flag};")
幸运的是,可以使用 @extend 中使用插值。例如:%updated-status { margin-top: 20px; background: #F00;}.selected-status { font-weight: bold;}$flag: "status";.navigation { @extend %updated-#{$flag}; @extend .selected-#{$flag};} 上面的 Sass 代码是可以运行的,因为他给了我们力量,可以动态的插入 .class 和 %placeholder。当然他们不能接受像 mixin 这样的参数,上面的代码编译出来的 CSS: .navigation { margin-top: 20px; background: #F00;}.selected-status, .navigation { font-weight: bold;} 在 Sass 的社区正在积极讨论插值的局限性,谁又知道呢,也许我们很快将能够使用这些技术也说不定呢
[Sass]数据类型
Sass 和 JavaScript 语言类似,也具有自己的数据类型,在 Sass 中包含以下几种数据类型:
- 数字: 如,1、 2、 13、 10px;
- 字符串:有引号字符串或无引号字符串,如,"foo"、 'bar'、 baz;
- 颜色:如,blue、 #04a3f9、 rgba(255,0,0,0.5);
- 布尔型:如,true、 false;
- 空值:如,null;
- 值列表:用空格或者逗号分开,如,1.5em 1em 0 2em 、 Helvetica, Arial, sans-serif。
后两个小节详细讲解字符串和值列表数据类型,其它类型与JavaScript中的用法一致。